The term "serverless" has been the buzz for quite a while now. It has been in talks because of the features/improvements it brings along with it. But what exactly is serverless?

Serverless, as the name goes, means running code without a server. Serverless is more of an architecture that defines how the code is to be handled. In a traditional server environment, a piece of code is executed on the server and the requests and responses are transferred between the client and the server. In other words, it can be said as the server is the environment where the execution of the server takes place.
Then how serverless is different?
Well, Serverless is a misleading word as servers are still needed in this type of architecture but the developers don't have to explicitly worry about managing/setting up the servers in any way. Going Serverless enables the developers to think about the applications on a task level rather than having to worry about it on a server level. Think of serverless as breaking down your applications in separate smaller modules that can run independently. This concept is similar to microservices, but serverless goes even one step further than microservices. Microservices demand dividing the application in smaller modules depending on the kind of services they carry out say, for example, an authentication module is a microservice for a social media website as it only handles the sign-in / sign-up functionality. Microservices can be thought of as a collection of multiple functions whereas serverless on the other hand demands dividing the application on a task/function level.
Serverless functions depend on the platform they are running on. AWS Lambda, Google Cloud, Microsoft Azure, Vercel these are some great environments to run your serverless functions.
Should you go Serverless?
As good as serverless is, everything comes with the good and the bad. talking about the benefits of serverless, they are more like Functions as a Service (FaaS), which executes functions whenever demanded depending on the response to certain events. In simple words, serverless functions only run when they are needed to, unlike a full-fledged server, which runs continuously listening for responses and then reacts to it, serverless functions only execute when they are explicitly needed to provide the response. This provides certain benefits for serverless over traditional servers. The most important one is scaling. Since serverless is composed of functions, if a particular function needs more resources as it does heavy tasks, then only that function can be scaled up keeping other functions still the same. This also helps in cutting down the operational costs as the functions only run when needed resulting in the consumption of lesser resources.
But as there are benefits of going serverless, there are downsides too. Going serverless means stripping down your application to hundreds of smaller functions which can get a lot complex very soon. Moreover, there will be latency issues as each of the serverless functions will face some delay in response times after being triggered as whenever a request is made to a serverless function, the platform running the functions need to start an instance for the function to perform its tasks. This restarting time can cause delays which can be quite harmful in some cases.
What is Vercel?

Vercel (formerly Zeit) is a cloud platform for static sites and Serverless Functions that fits perfectly with your workflow. It enables developers to host Jamstack websites and web services that deploy instantly, scale automatically, and requires no supervision, all with no configuration.
Vercel is a good example of a platform for serverless functions. In this post, we will see how you can create and deploy your own serverless function on Vercel within 10 minutes, or maybe less.
Getting started
We will test how serverless functions can be deployed on Vercel and for that we will create a simple serverless function that gives us one random quote at a time.
Initial Setup
To get started, make a directory wherever you want
mkdir Quotes cd QuotesNow init a node.js project in the directory by
npm initWe need to install
axiosfor making HTTP requestsnpm install axiosCreate a folder named api in your Quotes folder. It is extremely important that you name the new folder api as that's how Vercel recognizes your serverless functions. Now create a file name index.js inside your api folder.
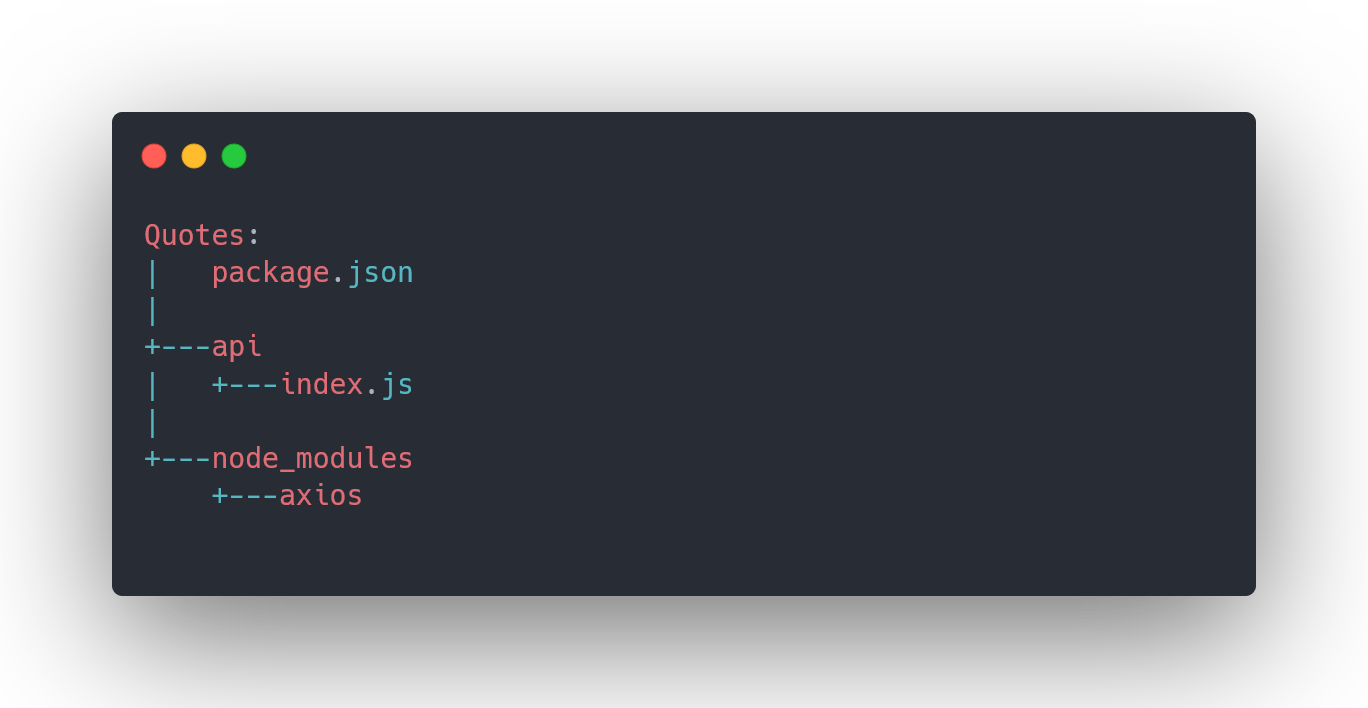
mkdir apiYou should have a similar directory structure now

Writing the Code
- Open index.js in any code editor and write the following code. First, we need to import the Axios module in our function.
const axios = require("axios"); - Now we need to create the main module of our function. Each function has only one module. The
reqandresobjects are forrequestandresponserespectively.module.exports = (req, res) => { }; Since we need to display a single quote whenever the function is called via the API we first need to get the quotes from somewhere. We can store the quotes in our own JSON object too, but here we will use
https://type.fit/api/quotesthat has over 1600 unique quotes. For that, we need to make aGETrequest usingaxiosto the given APIaxios .get("https://type.fit/api/quotes") .then((response) => { res.send(response.data[val]); });This should fetch all the quotes that the API has to offer. But since we only need one random quote every time, we need to use
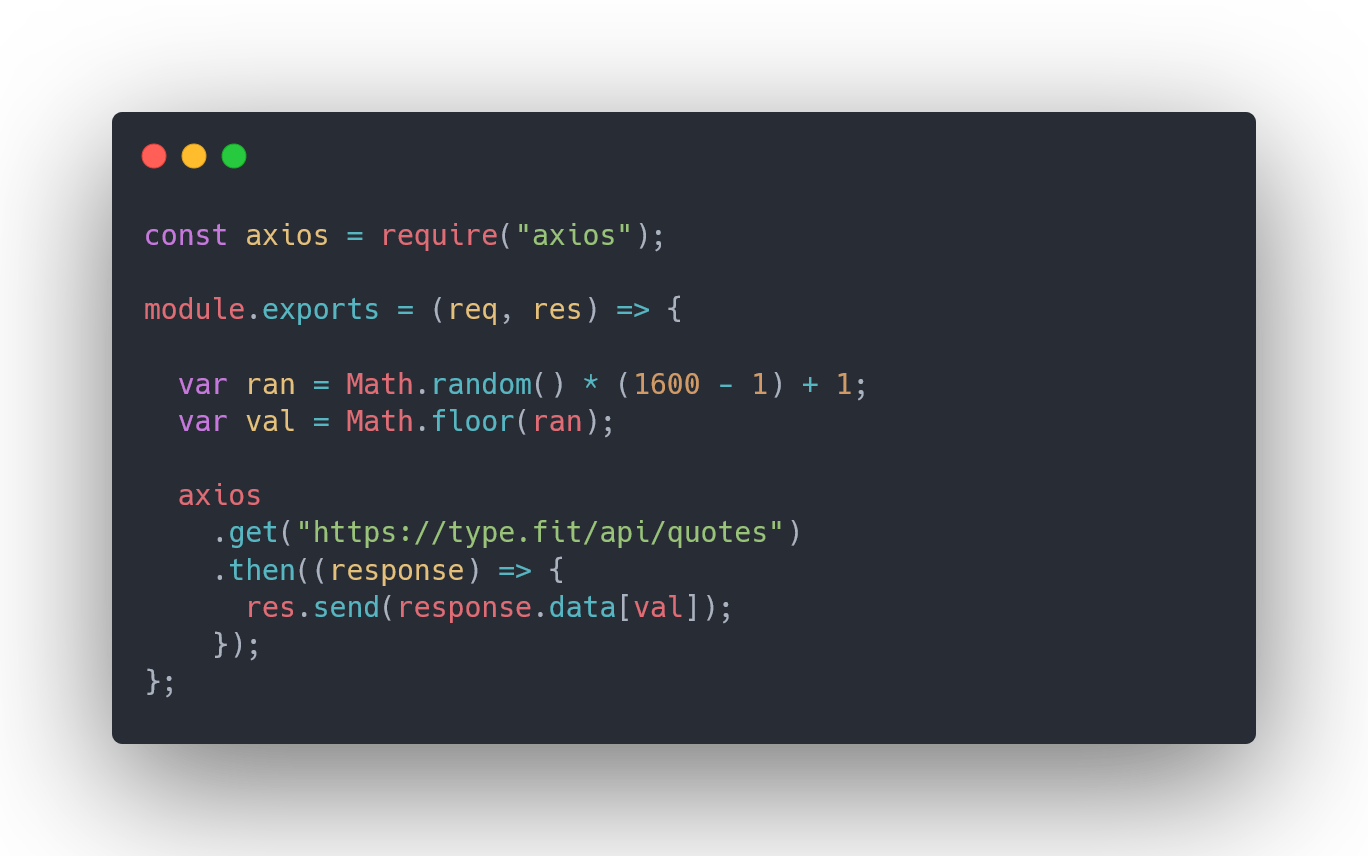
[val]as an index to only show one random quote. We will have to change the value ofvalevery time the function is run.(1600 - 1) + 1sets the upper and lower limit for the random number we are generating. The upper limit is 1600 as the API has approximately 1600 unique quotes.var ran = Math.random() * (1600 - 1) + 1; var val = Math.floor(ran);Finally, your complete code should look like

Deploying
- Now we need to deploy it. For that, we will use the
Vercel CLI. You can install it by typingnpm i -g vercel - Once the CLI is installed, open the terminal in the root of the
Quotesdirectory and run the commandvercel This should start the Vercel CLI. It will ask you for authentication, if you already have an account, log in using it otherwise create one and use that. Once you are logged in, the CLI will ask you the default information about the project. Fill the required information and it should deploy your serverless function to the cloud. You will get a URL for your function at the end of the deployment process.
Vercel CLI by default pushes the functions to development environment. You can push your function to a production environment by using
vercel --prod
- You can take a look at the live version at https://quotes.sumitkolhe.vercel.app
Conclusion
Serverless architecture is a great way to minimize costs and resource usage while increasing the productivity of the developers. Migrating to serverless architecture has its benefits but not all services need to be made serverless since the traditional server-oriented approach does have some benefits over serverless. So in the end it all comes down to the use case and requirements of the service to be benefited by serverless architecture.